티스토리 뷰
리액트 컴포넌트의 생명주기는 컴포넌트 생성, 업데이트, 소멸되는 과정으로
리액트 생명주기의 각 단계에서 가상 DOM과 실제 DOM 간의 효율적인 업데이트 과정을 통해 브라우저에서의 변화를 관리하며. 사용자는 빠르고 일관된 인터페이스를 경험할 수 있다.

간결한 설명
마운트
- 컴포넌트가 생성되고 JSX가 가상 DOM에 반영되며, 가상 DOM을 통해 실제 DOM에 반영된다.
업데이트
- 상태가 변경된 경우 배치 업데이트를 통해 여러 변경사항을 가상 DOM에 반영하고, 실제 DOM에 효율적으로 반영한다
언마운트
- 페이지 전환이나 브라우저 종료 시 컴포넌트가 언마운트되며 가상 DOM과 실제 DOM에서 제거된다
정석
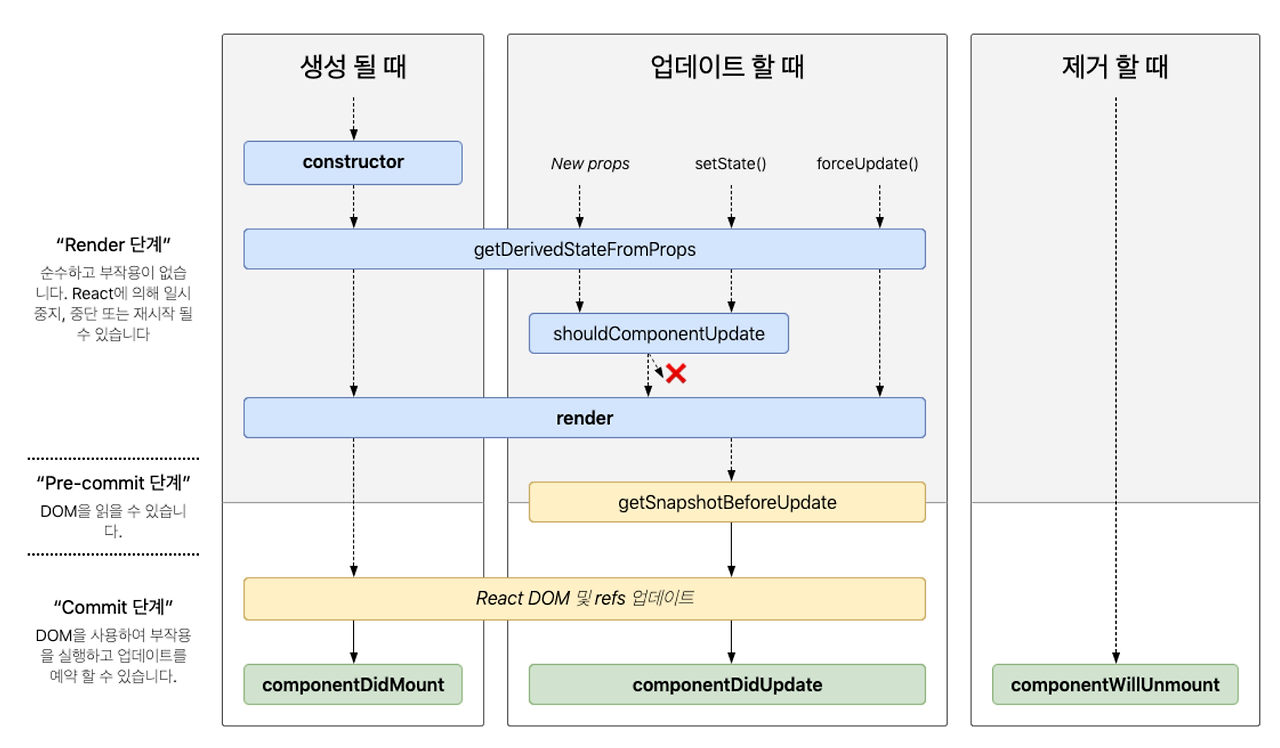
마운트 단계 (Mounting)
- 컴포넌트가 처음 생성되며 DOM에 삽입되고 constructor()가 호출되며 초기 상태가 설정된다
브라우저 변화
- render() 메서드를 통해 JSX가 가상 DOM에 반영되고, 가상 DOM이 실제 DOM으로 변환된다
- componentDidMount()가 호출되면, 필요한 추가 작업(예: 네트워크 요청)이 완료된 후 브라우저 DOM에 최종 반영된다.
- 결과적으로, HTML, CSS, JavaScript가 가상 DOM을 통해 실제 DOM에 반영된다
업데이트 단계 (Updating)
- 상태 또는 props 변경컴포넌트의 상태(state)나 속성(props)이 변경될 때 업데이트 단계가 시작된다
브라우저 변화
- render() 메서드가 다시 호출되고 가상 DOM과 실제 DOM을 비교해 변경된 부분만 업데이트한다
- componentDidUpdate()가 호출되면, 업데이트된 내용을 기반으로 후속 작업이 이루어질 수 있다.
언마운트 단계 (Unmounting)
- 컴포넌트가 DOM에서 제거될 때 이 단계가 시작된다
- componentWillUnmount()가 호출되어 정리 작업을 수행한다
브라우저 변화
페이지를 전환, 브라우저가 종료 시 컴포넌트가 언마운트되며 브라우저에서 해당 DOM 요소가 제거된다 (실제 DOM에서 해당 컴포넌트 제거)
