티스토리 뷰

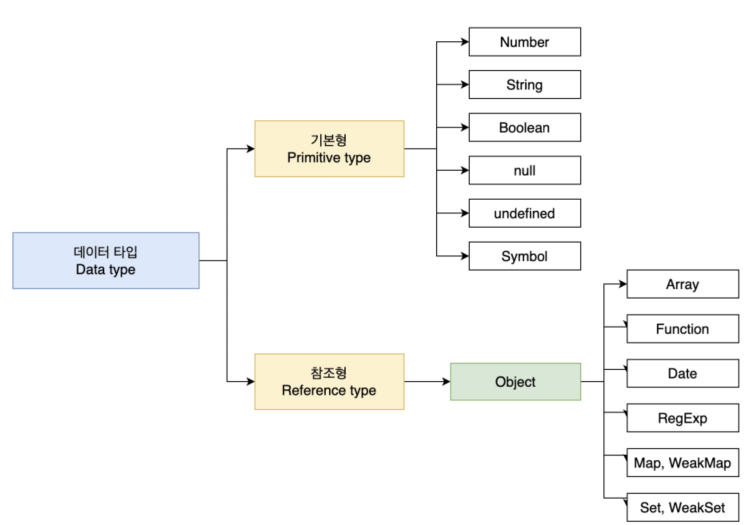
데이터 타입
기본형
- 변수
- 상수의 경우 변수 영역 메모리를 변경할 수 없다(상수 : 변하지 않는 값)
- 값이 담긴 주소값을 바로 복제한다.
- 불변성을 띤다
- 데이터 영역의 메모리를 변경할 수 없다
- 변수의 값을 변경할 경우 직접 데이터영역을 수정하는 것이 아니라 비어있는 주소에 데이터가 들어가고 변수의 데이터 주소가 변경된다 (불변성, 데이터영역 메모리 변경 불가 이유)
- 이후 변경 전 값은 Garbage Collector(불필요한 메모리 수거)로 인해 삭제된다.
참조형
- 배열 또는 객체
- 값이 담긴 주소값들로 이루어진 묶음의 주소값을 복제한다.
- 불변성을 띄지 않는다
- 데이터의 주소값을 복제하기 때문에 데이터 값이 변경되어도 key( index )의 데이터 주소만 변경될 뿐 변수의 데이터 주소는 동일하다)
- 객체 (key : value) : 객체(변수)는 key의 데이터 주소를 갖고, key가 value의 데이터 주소를 갖는다.
- 배열 (요소 , index) : 배열(변수)은 index의 데이터 주소를 갖고 index가 요소의 데이터 주소를 갖는다
중첩 객체


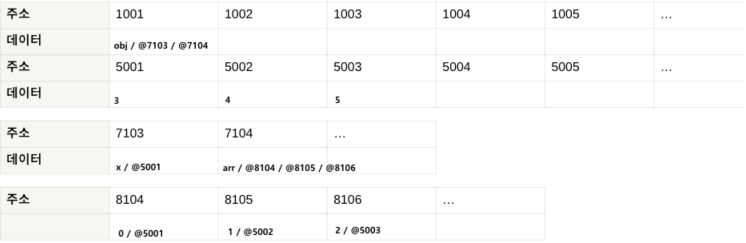
- 위에서부터 이해하기 편하게 변수영역 / 데이터영역 / key영역 / Index영역으로 나눔
- obj는 변수영역 / 3, 4, 5는 데이터 영역 / x, arr는 변수와 연결될 key값 영역 / arr은 배열 형태로 index 영역에 저장
- 변수 obj는 key의 주소 / 변수 x는 3의 주소 / 변수 arr은 index 주소를 갖고 index는 데이터 주소를 갖게 된다.
- 여기서 만약 arr :[1, 4, 5] 로 변경될 경우, 1은 5004번의 데이터 주소로 들어가게 되고 0번째 index는 @5004의 주소를 갖게 된다.
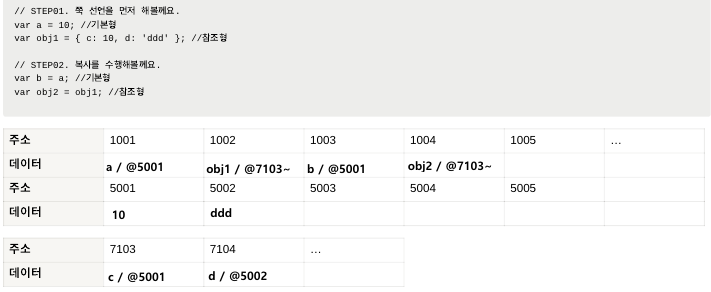
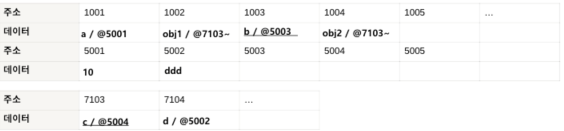
변수 복사 이후 값 변경

- 변수 b 는 a의 값인 10의 데이터 주소를 갖는다
- obj2는 obj1과 동일한 데이터 주소를 갖는다
b =15 / c = 20으로 변경될 경우

- b의 값이 변경되어 비어있는 주소에 15가 들어가고 b의 데이터 주소값은 변경된다
- obj2의 c 값이 변경되며 c의 데이터 주소값이 변경된다, 결과적으로 obj1의 c 값도 20이 된다
- 기본형 데이터를 복사한 후 , 값을 변경해도 각각 다른 데이터를 갖게 되지만 참조형 데이터의 경우 key의 데이터 값을 갖고 있기 때문에 key의 데이터 주소가 바뀌면서 원본 변수도 같이 변경되어 버린다.
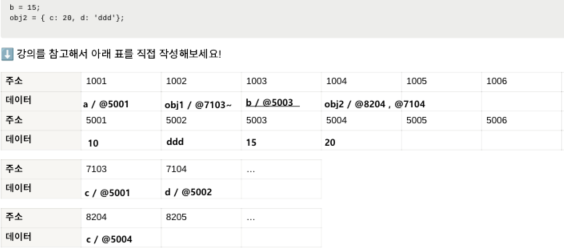
b =15 / obj2 = {c : 20, d : 'ddd'} 으로 변경될 경우

- 객체의 프로퍼티에 직접 접근해서 값을 변경 (c = 20 ) 하는것이 아닌 객체 자체를 변경( obj2 = {c : 20 , d : ddd} )하게 되면 8204에 c 가 들어가게 되고 c / @5004 주소를 갖게 되고 원본 객체인 obj1에는 영향을 주지 않게 된다.
'TIL > Javascript' 카테고리의 다른 글
| [자바스크립트 JavaScript] 어싱크, 어웨이트, 프로미스, 페치 (async , await , promise , fetch) 비동기 함수 (0) | 2024.01.10 |
|---|---|
| [자바스크립트 JavaScript] 영화 카드 만들기 (TMDB 오픈 API) (0) | 2024.01.09 |
| [자바스크립트 JavaScript] 솔트(Sort) 배열 요소 정렬 (0) | 2024.01.05 |
| [자바스크립트 JavaScript] 맵(Map) , 셋 (Set) (0) | 2024.01.04 |
| [자바스크립트 JavaScript] 구조분해할당, 단축속성명, 전개구문 (0) | 2024.01.03 |
