티스토리 뷰
- Router
- MPA , SPA
- CSR(Client Side Rendering)
- SSG(Static Site Generation)
- ISR(Incremental Static Regeneration)
- SSR (Server Side Rendering)
Pages router
- page 폴더에 원하는 페이지의 파일을 만들어 라우팅 하는 것

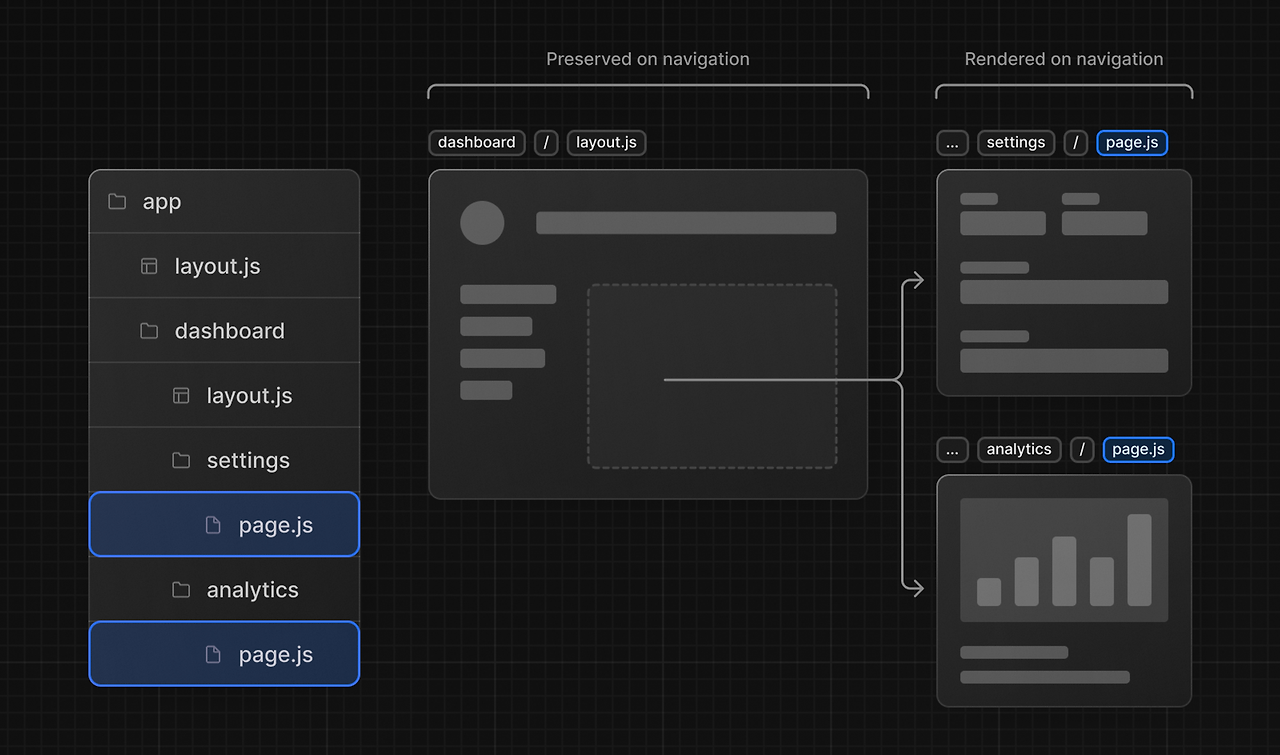
App router
- app 폴더 안에 폴더를 생성하고 page 파일을 만들어 라우팅 하는 것

MPA ( Multi-Page Application )
- 다중페이지 애플리케이션
- 여러 독립적인 HTML페이지로 구성되어 있으며 서버 측 렌더링으로 사용자가 페이지를 요청할 때마다 전체 파일을 서버에서 다시 받아와야 하기 때문에 페이지 이동 및 렌더링 시 깜빡임 등이 있다
SPA ( Single Page Application )
- 단일페이지 애플리케이션
- 단일 HTML페이지가 로드되며, 페이지 변경 시 새로운 콘텐츠를 서버에서 받아오지 않고 필요한 데이터만 비동기적으로 받아와 화면을 갱신하므로, 빠른 페이지 전환과 반응성을 제공한다( MPA의 단점인 화면 깜빡임이 없음)
- 클라이언트 사이드 라우팅을 사용하여 URL에 따라 동적으로 콘텐츠를 변경한다
- 모듈화 된 구조를 가지고 있어, 코드를 섹션별로 분리하고 관리할 수 있어 개발 밑 유지보수가 용이하다
- 최초 페이지 로딩 이후 서버에 요청을 보내지 않고 로컬에서 데이터를 처리하므로, 서버의 부하가 감소한다
SPA의 단점
- 모든 자원을 한꺼번에 다운로드해야 하기 때문에 초기 로딩 시간이 길다
- 초기에는 비어 있는 HTML 페이지를 로드하고, 이후 JavaScript를 사용하여 콘텐츠를 동적으로 로드하기 때문에 SEO(검색엔진 최적화)에 제약이 있다
주요 렌더링 기법
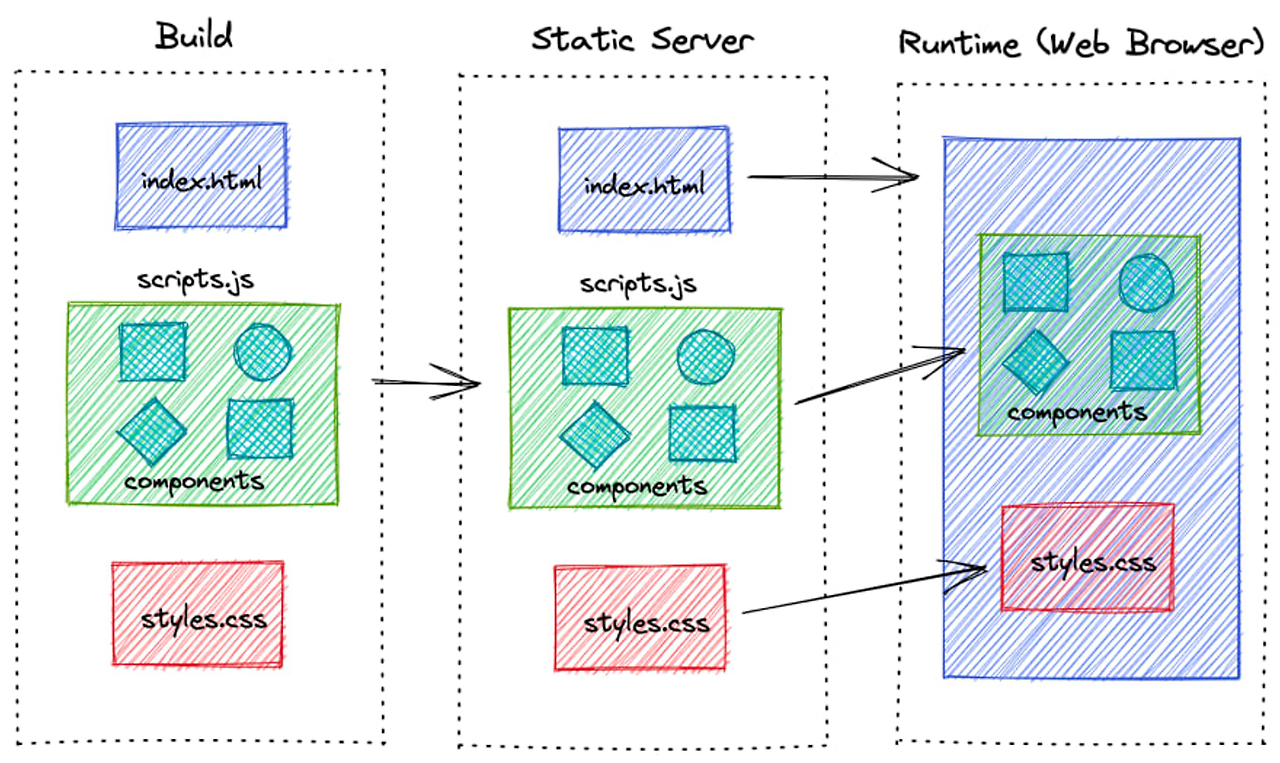
CSR(Client Side Rendering)
- 브라우저에서 JavaScript를 이용해 동적으로 페이지를 렌더링 하는 방식
- 렌더링 주체 : 클라이언트 (브라우저)
장점
- 최초 로딩 이후 사용자와의 상호작용이 빠르고 페이지 전환이 부드럽기 때문에 UX(사용자 경험)가 효율적이다
- 콘텐츠 변경 시 서버에 추가적인 요청을 보낼 필요가 없기 때문에 서버 부하가 적다
단점
- 첫 페이지 로딩 시간(Time To View)이 길다
- JavaScript가 로딩되고 실행될 때까지 페이지가 비어있어 검색 엔진 최적화(SEO)에 불리하다.

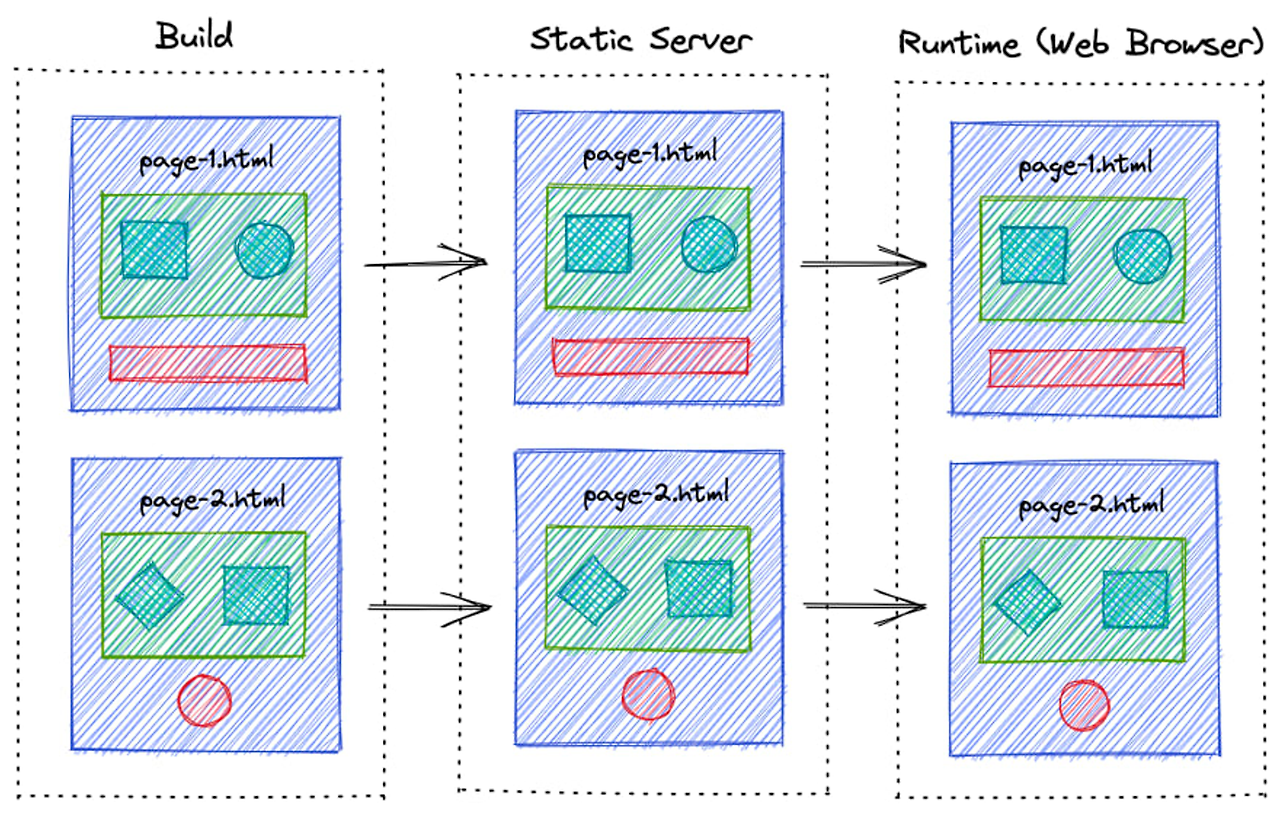
SSG(Static Site Generation)
- 서버에서 페이지를 렌더링 하여 클라이언트에게 HTML을 전달하는 방식
- 렌더링 주체 : 서버
- 최초 빌드 시에만 생성이 되고 변경되지 않는다
장점
- 미리 생성된 정적 HTML 파일을 서버에 저장하여 클라이언트 요청 시, 바로 제공하기 때문에 첫 페이지 로딩 시간이 매우 짧고(TTV) SEO에 유리하다
- CDN(Content Delivery Network) 캐싱이 가능하다
CDN(Content Delivery Network)
전 세계에 분산된 서버 네트워크를 통해 콘텐츠를 제공하는 것
서버 네트워크는 클라이언트로부터 요청된 콘텐츠를 캐싱하여 저장할 수 있다.
* 캐싱이란 클라이언트가 요청한 콘텐츠를 서버에 저장해 두고, 해당 콘텐츠가 다시 요청될 때 서버에서 새로 생성하지 않고 저장된 데이터를 바로 제공하는 것, 웹 사이트나 애플리케이션의 성능을 향상한다
단점
- 정적인 데이터에만 사용할 수 있다
- 서버통신에 의존하므로, 상호작용이 느리고 변경 시 전체 페이지를 서버에서 새로 받아오기 때문에 서버 부하가 클 수 있다.
- 마이페이지처럼 데이터에 의존하여 변화하는 화면을 그려주는 경우 사용 불가하다

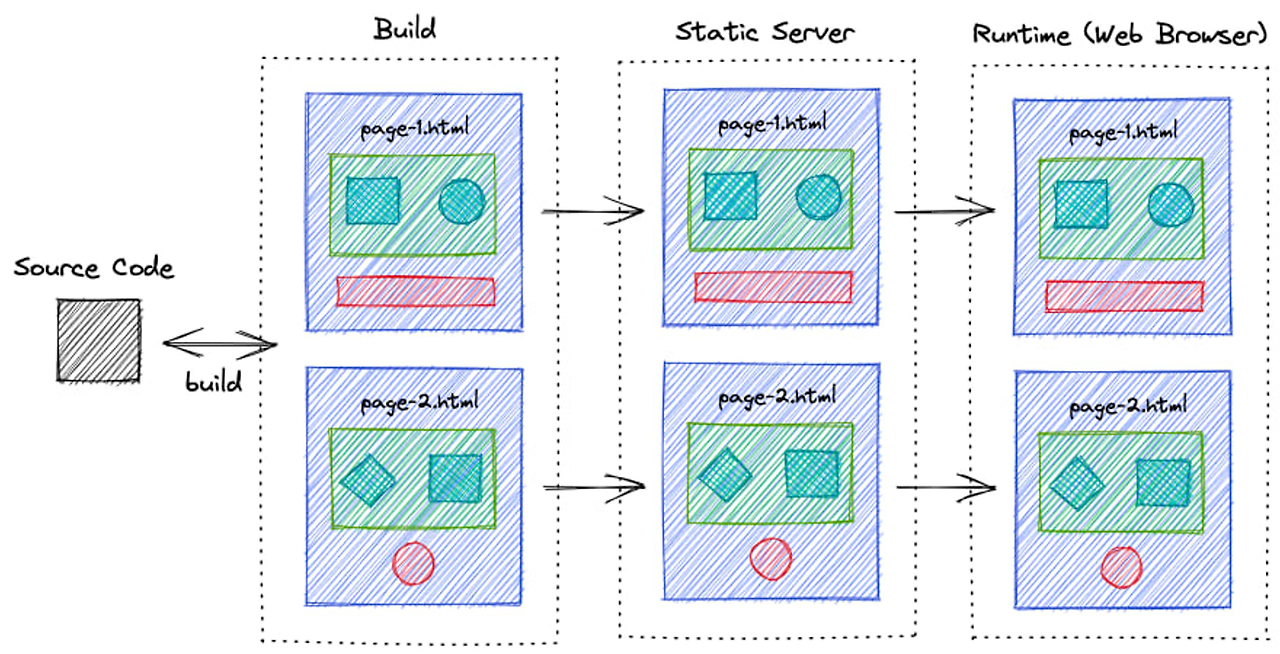
ISR(Incremental Static Regeneration)
- SSG와 동일하게 서버에서 페이지를 렌더링 하여 클라이언트에게 HTML을 전달하고 필요에 따라 서버에서 페이지를 재생성하는 방식
- 렌더링 주체 : 서버
- 최초 빌듯이 생성이 되고 설정한 주기만큼 페이지를 계속 생성해 준다( ex. 10분 주기 시, 10분마다 DB 또는 외부 영향으로 변경된 사항을 반영한다 )
장점
- SSG와 동일하다 정적 페이지를 먼저 제공하여 페이지 로딩이 빠르고 SEO(검색 엔진 최적화)에 유리하다
- 콘텐츠가 변경되었을 때 서버에서 페이지를 재생성하므로 최신 상태를 (그나마) 유지할 수 있습니다.
- CDN 캐싱 가능
단점
- 동적인 콘텐츠를 다루기에 한계가 있을 수 있습니다. 실시간 페이지 아님
- 마이페이지처럼 데이터에 의존하여 화면을 그려주는 경우 사용 불가

SSR (Server Side Rendering)
- 빌드 시점에 모든 페이지를 미리 생성하여 서버 부하를 줄이는 방식
- 렌더링 주체 : 서버
- 클라이언트 요청 시 서버에서 미리 렌더링 되어 클라이언트에게 전달해 준다
클라이언트(브라우저) → 서버 : 페이지 요청
서버 → 클라이언트(브라우저) : 페이지를 동적으로 생성하여 html 파일 제공
장점
- 빠른 로딩 속도(TTV)와 높은 보안성을 제공한다.
- SEO에 유리하다
- 실시간 데이터를 사용한다
- 마이페이지처럼 데이터에 의존한 페이지 구성이 가능하다
단점
- 콘텐츠가 변경되면 전체 사이트를 다시 빌드해야 하기 때문에 시간이 오래 걸릴 수 있고 서버 부하가 클 수 있다
- CDN 캐싱 불가

SSG , ISR , SSR 이 검색엔진 최적화에 유리한 이유
1. 빠른 로딩 속도
검색 엔진은 빠른 로딩 속도를 선호하기 때문에, 미리 생성된 정적 HTML 파일을 서버에 저장하는 서버 렌더링 방식이 유리하다
2. 항상 최신 콘텐츠 제공
검색 엔진은 최신 데이터가 반영된 정적 HTML 파일을 생성하여 새로운 콘텐츠가 추가, 변경되면 즉시 업데이트되기 때문에 최신 데이터가 반영된 정적 HTML 파일을 생성하는 서버 렌더링 방식이 유리하다
3. 효율적인 크롤링
정적 파일은 서버에서 이미 렌더링 되어 있기 때문에 검색 엔진이 웹 페이지의 구조와 콘텐츠를 빠르게 이해하고 인덱싱하여 검색 결과에 적절한 위치에 페이지를 배치할 수 있다.
'TIL > Next' 카테고리의 다른 글
| [넥스트 Next.js] 쇼핑몰 프로젝트_파이어베이스 , 리액트쿼리 제대로 알기 (0) | 2024.03.22 |
|---|---|
| [넥스트 Next.js] 쇼핑몰 프로젝트_상품 데이터 리액트 쿼리 (React Query) 사용하기 (0) | 2024.03.21 |
| [넥스트 Next.js] 쇼핑몰 프로젝트_상품 데이터 정렬하기 (OrderBy, Sort) (0) | 2024.03.20 |
| [넥스트 Next.js] 라우팅을 이해하기 위한 주요 용어, 페이지 이동 기능 (0) | 2024.03.13 |
| [넥스트 Next.js] 설치 명령어, 코드스플리팅 (Code Splitting) (0) | 2024.03.12 |
