티스토리 뷰
json-server
- 가상의 REST API를 손쉽게 만들어주는 도구로 간단한 DB와 API 서버를 생성해 주는 패키지이다
- BE에서 실제 DB와 API Server가 구축될 때까지 FE 개발에 임시적으로 사용할 mock data를 생성하기 위해 사용한다
- FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현할 수 있어 효율적으로 협업을 할 수 있다
설치 명령어
| npm | yarn |
| npm install json-server | yarn add json-server |
json-server 사용하기
- json-server가 간단한 패키지이긴 하나, 말 그대로 서버이므로 리액트와는 별개로 따로 실행을 해줘야 한다
- 리액트도 start 하고, json-server로 start 해야 리액트와 json-server가 서로 통신할 수 있다

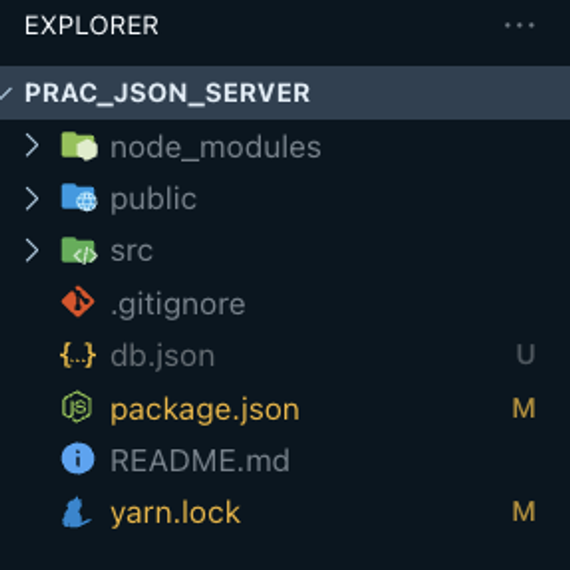
db.json파일을 db로 사용하면 된다
기본값을 넣어주고, 이후 db에 등록된 데이터를 확인할 수 있다
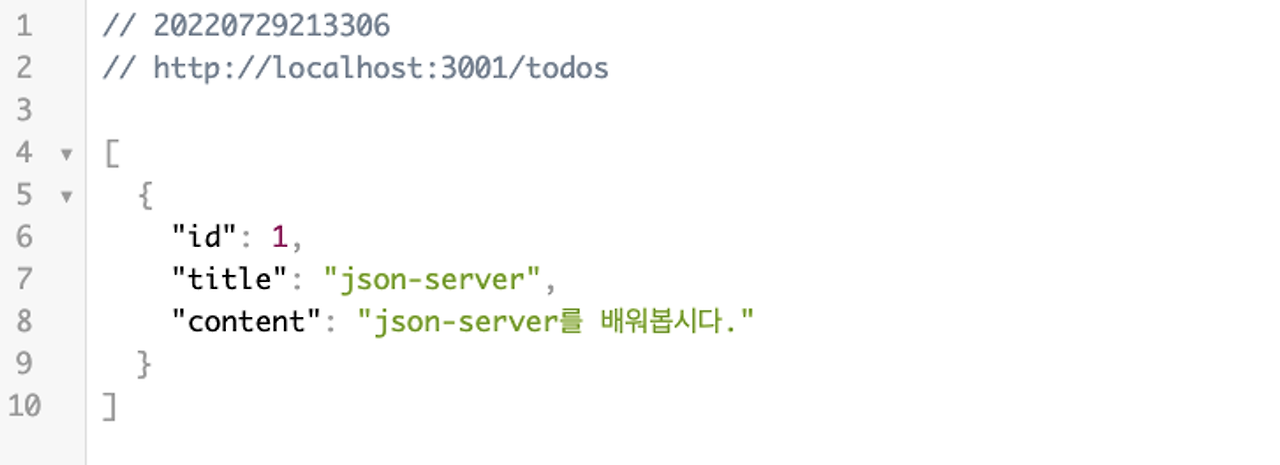
db.json 파일에 넣을 기본값 예시
{
"todos": [
{
"id": 1,
"title": "json-server",
"content": "json-server를 배워봅시다."
}
]
}
json-server 실행하는 방법 *(port는 4000번으로 실행한다)
| npm | yarn |
| npx json-server db.json --port 4000 | yarn json-server db.json --port 4000 |


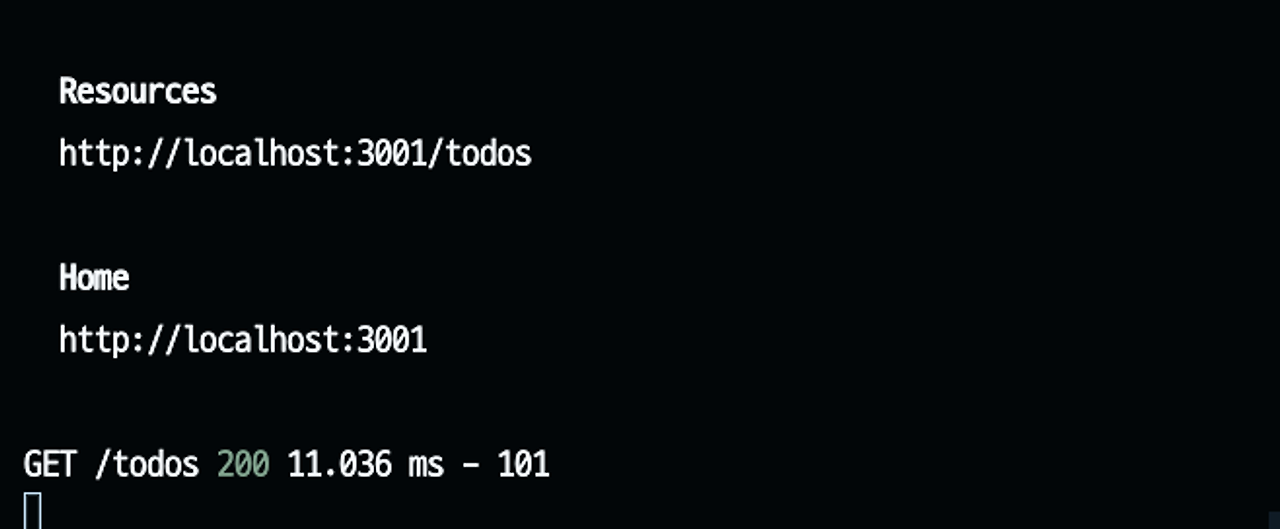
브라우저에서 http://localhost:4000/todos (db 주소)를 입력하면 json서버에 접속하여 데이터를 볼 수 있다
통신 상태에 따른 상태 코드는 가볍게 아래 표를 참고할 것
* 상태 코드는 HTTP 프로토콜을 통해 클라이언트와 서버 간의 통신을 이해하고 문제를 식별하는 데 도움이 된다
| 요청 - 응답 성공 (Successful Requests - Responses ) |
요청 실패 (Request Failures (Client Problems)) |
응답 실패 (Response Failures (Server Problems)) |
| 200 | 400 | 500 |
'React' 카테고리의 다른 글
| [리액트 React] 페치, 엑시오스 차이 (Fetch , Axios) (0) | 2024.03.16 |
|---|---|
| [리액트 React] 프로토콜 (HTTP) (0) | 2024.03.16 |
| [리액트 React] 스타일 컴포넌트 (Styled-components) (0) | 2024.03.15 |
| [리액트 React] 리랜더링, 페인팅 (0) | 2024.03.15 |
| [리액트 React] 스테이트 (State) (0) | 2024.03.15 |
