 [리액트 React] 뉴스피드 팀 프로젝트_ 파이어베이스 (Firebase)
[리액트 React] 뉴스피드 팀 프로젝트_ 파이어베이스 (Firebase)
Firebase 구글이 제공하는 클라우드 기반의 백엔드 서비스를 제공한다데이터베이스, 인증, 스토리지, 호스팅, 애널리틱스 등의 다양한 서비스를 제공한다 Firebase 사이트https://console.firebase.google.com/ Firebase 장점 다양한 기능을 제공하여 애플리케이션 개발을 간편화하여 빠르게 개발할 수 있다데이터베이스, 인증, 스토리지, 호스팅, 애널리틱스 등 다양한 백엔드 서비스를 통합하여 제공한다. 이를 통해 개발자들은 서비스를 별도로 구축하거나 연동하는 데 드는 비용과 시간을 절약할 수 있다.실시간으로 데이터가 업데이트되는 애플리케이션에 적합한 기능을 제공한다. 이를 통해 개발자들은 데이터 업데이트에 대한 빠른 응답성과 실시간 데이터 동기화를 구현할 수 있다.다양한 ..
설치 명령어 npm install react-router-dom Router Hook 종류useNavigateuseParamsLinkuseLocation기타 사용 방법 1. Router.js 설정 import import { BrowserRouter, Route, Routes } from "react-router-dom"; 2. 연결 페이지 import Work는 Works의 하위 페이지이다.{} : id를 파라미터로 보내 조건에 맞는 페이지를 로딩할 것} /> path에 지정된 url 외 다른 경로를 입력했을 경우 홈 화면으로 보내준다replace가 없을 경우 ex.works/aaa 로 입력 할 경우 홈 화면으로 들어가는데 뒤로가기를 누르면 다시 잘못된 경로로 들어가 홈 화면을 반복하게된다replac..
 [리액트 React] 팬카페 만들기 종료_회고
[리액트 React] 팬카페 만들기 종료_회고
리액트 숙련 개인과제 필수 요구사항팬레터 CRUD 구현 (작성, 조회, 수정, 삭제)아티스트별 게시물 조회 기능 구현 (Home - Read)원하는 아티스트에게 팬레터 등록 구현 (Home - Create)팬레터 상세 화면 구현 (Detail - Read)상세화면에서 팬레터 내용 수정 구현 (Detail - Update)상세화면에서 팬레터 삭제 구현 (Detail - Delete)[ ] styled-components를 이용하여 스타일링인라인 스타일링이나 일반 css 파일을 이용한 스타일링 방식 지양 (이번 과제 한정)모든 태그를 styled-components 화 할 필요는 없으나 스타일링이 들어가는 경우는 styled-components 화 할 것[ ] 전역 스타일에 reset.css를 적용해 주고 ..
const memberClick = (member) => { setSelectedColor(member); navigate("/Jjanggu"); }; const members = { jjanggu: "짱구", cheolsu: "철수", yurl: "유리", maenggu: "맹구", huni: "훈이", }; {Object.keys(members).map((item, idx) => { return ( { memberClick(item); }} // 선택한 리스트를 찾기 위한 변수 selecte..
// 게시물 삭제 const removeComment = (id) => { if (window.confirm("게시물을 삭제하시겠습니까?")) { alert(`${selectedComment.writedTo}에게 작성된 게시물이 삭제되었습니다.`); const deleteComment = comments.filter((item) => item.id !== id); localStorage.setItem("comments", JSON.stringify(deleteComment)); setComments(deleteComment); return closeModal(); } alert("삭제를 취소했습니다."); return; };// 게시..
// 리스트 선택시 색상을 변경하기 위한 state const [selectedColor, setSelectedColor] = useState(null); // 리스트 선택 이벤트, 클릭하면 selectedColor에 인자로 받은 color를 설정한다 const memberClick = (color) => { setSelectedColor(color); }; {backgroundColor.map((color) => { return ( { memberClick(color); }} backgroundColor={color} ..
 [리액트 React] 실제 돔과 가상 돔 (DOM, Virtual DOM)
[리액트 React] 실제 돔과 가상 돔 (DOM, Virtual DOM)
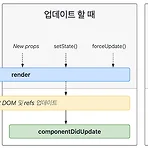
리액트 생명주기 Mount => Update => Umount DOM(Document Object Model)Element를 트리형태로 표현한 것 (DOM Tree)트리의 요소 하나하나를 노드라고 하고, 각각의 노드는 해당 노드에 접근과 제어(조작)이 가능한 Api를 제공한다(API = 기능 모음집, html요소에 접근하여 수정할 수 있는 함수 느낌)EXdocument.getElementById("dom").innerHTML="hello" > dom이란 id를 갖고 있는 요소를 찾아서 hello 글씨를 넣어줘const element =document.getElementsByTagName("p") > p 태그를 element 이 변수에 저장해 줘if(id.value===0 || id.length==="")..
최적화 종류React.memouseCallbackuseMemo 리렌더링 조건1. 컴포넌트의 state가 바뀌었을 때 2. 컴포넌트가 내려받은 props 가 변경되었을 때 3. 부모 컴포넌트가 리렌더링되면 자식도 모두 리렌더링 된다 컴포넌트란? 어떤 기능을 모아서 독립적으로 사용하는 함수로, 기능의 집합 같은 것이다컴포넌트 내부에는 컴포넌트에 관한 것들로만 채워야 한다(독립적인 사용과 협업 시 혼선을 주지 않기 위해)컴포넌트 내부 함수들은 컴포넌트의 기능을 위한 메서드와 같은 것이다.반복적인 함수는 컴포넌트를 분리하여 관리하고, 하나의 컴포넌트만 사용하는 함수는 내부에 선언하여 사용된다.스타일의 경우, 전역으로 선언하여 다른 컴포넌트들이 접근할 수 있게 하거나, 스타일을 위한 컴포넌트를 생성하여 관리하는..
Hook state와 생명주기 기능에 갈고리를 걸어 원하는 시점에 정해진 함수를 실행 되도록 만든 것 Hook 규칙최상위에서만 호출한다반복문, 조건문, 중첩 함수 내에서 호출 불가 (호출 순서에 의지하기 때문에 해당 부분을 건너뛰는 일이 생길 수 있다)React 함수 내에서만 호출이 가능하다, 일반적인 js에선 사용 불가 컴포넌트 내부에서만 사용할것 Hook의 종류useStateuseEffectuseRefuseContextuseState가장 기본적인 hook함수형 컴포넌트 내에서 가변적인 상태를 갖게한다문법 const [state, setState] = useState(초기값);원래 useState의 리턴값은 배열이다, [state, setState] 이렇게 구조분해할당을 통해 값을 받은 것배치 업데이트..
 [리액트 React] 스타일 컴포넌트(Styled Components) 지역,전역 스타일
[리액트 React] 스타일 컴포넌트(Styled Components) 지역,전역 스타일
지역 스타일링전역 스타일링default style 제거 스타일 컴포넌트 설치 방법확장 > vscode-styled-components 설치터미널에 yanr add styled-components 입력(난 npm add styled-components 이렇게 입력했는데 보안 외에 문제는 없다 함) package.json에 "styled-components": "^6.1.8" 있으면 제대로 설치된 것지역 스타일링스타일을 입힐 컴포넌트를 만든다(지역 스타일링), 변수 선언 = 스타일. 스타일입힐 태그명 `백틱 내부에 스타일 입력`선언된 변수 명을 태그명에 넣는다 => border: 1px solid ${(props) => props.borderColor}; props로 borderColor 을 전달받는다i..
