티스토리 뷰
객체를 변수에 그대로 복사하여 값을 변경할 경우
// user 객체 생성
let user = {
name: "wonjang",
gender: "male"
};
// 이름을 변경하는 함수 , 'changeName'을 정의
// 입력값 : 변경대상 user 객체, 변경하고자 하는 이름
// 출력값 : 새로운 user 객체
// 특징 : 객체의 프로퍼티(속성)에 접근해서 이름을 변경했네요! > 가변
let changeName = function (user, newName) {
let newName = user;
newName.name = newName;
return newName;
};
// 변경한 user정보를 user2 변수에 할당
// 가변이기때문에 user1도 영향을 받는다
let user2 = changeName(user, "towjang");
// 아래 로직은 skip하게된다
if (user !== user2) {
console.log("유저 정보가 변경되었습니다.");
};
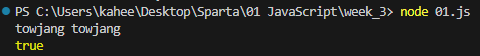
console.log(user.name, user2.name);
console.log(user === user2);

- 참조형 데이터를(객체, 배열) 직접 복사하여 값을 변경할 경우, 데이터의 주솟값 변경으로 원본 데이터에도 영향을 미친다.
참조형 데이터의 속성을 복사하여 값을 변경할 경우
// 객체의 속성을 복사하여 데이터를 변경할 경우 일어나는 일
// user 객체 생성
let user = {
name: "wonjang",
gender: "male"
};
// 함수를 이용해 매개변수를받아 새로운 객체를 생성한다
let changeName = function (user, newName) {
return {
name: newName = user,
gender: user.gender
}
};
// 위에 함수로 생성한 객체를 변수에 담는다
// 참조 변수는 데이터 주소값이 동일하므로 원본 객체의 값도 변경된다.
let user2 = changeName(user, "towjang");
if (user !== user2) {
console.log("유저 정보가 변경되었습니다.");
};
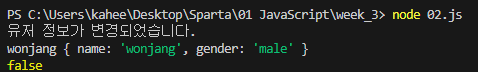
console.log(user.name, user2.name);
console.log(user === user2);

- 함수를 이용하여 객체의 속성을 복사할 경우 원본 객체에 영향을 미치진 않지만 복사해야 할 객체가 많을 경우 하나씩 입력해야 하기 문에 매우 비효율적인 방법이다.
참조형 데이터의 얕은 복사
// 얕은복사
// for ~in 구문을 이용해 객체의 모든 프로퍼티(속성)에 접근 가능
// copyObject 함수의 매개변수를 복사(매개변수가 객체의 속성)
// 복사한 객체의 프로퍼티를 변경하면 원본 객체에도 영향을 주지 않고, 유지 보수가 간편해진다
// 하지만 중첩 객체의 경우 하나씩 복사해올 수 없기 때문에 원본 객체의 주솟값이 바뀐다
// target 이벤트 대상을 가리키는 객체 여기서 target은 user객체를 가리킨다.
let copyObject = function (target) {
let result = {};
// for ~in문으로 객체 속성에 하나씩 접근하여 새로운 객체에 담는다
for (let prop in target) {
result[prop] = target[prop];
}
return result;
};
let user = {
name: "wonjang",
gender: "male"
};
let user2 = copyObject(user);
user2.name = "towjang";
if (user !== user2) {
console.log("유저 정보가 변경되었습니다.");
};
console.log(user.name, user2.name);
console.log(user === user2);- for ~in문을 이용할 경우 여러 객체를 복사할 순 있지만, 중첩객체는 그대로 오기 때문에 복사된 중첩 객체의 속성을 변경할 경우 원본 객체 값도 변경된다
참조형 데이터의 깊은 복사
// 중첩된 객체에 대한 깊은 복사
// 객체의 프로퍼티 중, 기본형 데이터는 그대로 복사 + 참조형 데이터는 다시 그 내부의 프로퍼티를 복사 ⇒ 재귀적 수행!
// 재귀적 수행 - 함수나 알고리즘이 자기 자신을 호출하여 반복적으로 실행되는 것
var user = {
name: 'wonjang',
urls: {
portfolio: 'http://github.com/abc',
blog: 'http://blog.com',
facebook: 'http://facebook.com/abc',
}
};
// 객체 복사 함수 target은 user 객체를 가리킨다
var copyObjectDeep = function (target) {
// 복사한 객체를 담을 빈 객체
var result = {};
// copyObjectDeep 함수의 매개변수인 target(user객체)의 타입이 객체이고, null이 아니면 실행
if (typeof target === 'object' && target !== null) {
// for ~in문으로 user 객체의 속성을 하나씩 복사
for (var prop in target) {
console.log("target[prop] ",target[prop]);
console.log("[prop] ", [prop])
// 재귀함수를 이용하여 user객체의 속성을 하나씩 담는다 (속성 담고 > 함수 실행 > 속성담고 > 함수실행 ... 그래서 모든 속성에 접근이 가능함)
result[prop] = copyObjectDeep(target[prop]);
}
} else {
result = target;
}
return result;
};
var copiedUser = copyObjectDeep(user);
// console.log(copiedUser);- 재귀함수를 이용하여 속성에 하나씩 접근하며 복사하는 방법 참조형 데이터를 복사할 경우 재귀함수를 사용하는 것이 가장 좋은 방법이다
'TIL > Javascript' 카테고리의 다른 글
| [자바스크립트 JavaScript] 타임스탬프 (Timestamp) (0) | 2024.01.15 |
|---|---|
| [깃허브 Github 리포지토리 로컬에 가져오기] (0) | 2024.01.11 |
| [자바스크립트 JavaScript] 어싱크, 어웨이트, 프로미스, 페치 (async , await , promise , fetch) 비동기 함수 (0) | 2024.01.10 |
| [자바스크립트 JavaScript] 영화 카드 만들기 (TMDB 오픈 API) (0) | 2024.01.09 |
| [데이터 타입의 종류 및 메모리] (0) | 2024.01.08 |
